(Originally published on May 25, 2017)
Here at Phunware, we are dedicated to making accessible and beautiful apps for an international audience, spanning all languages and locales. We also promote continuous learning for our developers and sharing our knowledge with the developer community. With that purpose in mind, I’d like to pass along a few tips and tricks I learned at DroidCon Boston 2017 that make it easier to adapt your Android apps to reach more users worldwide.
1. Apply automatic right-to-left (RTL) layout support
Languages like Arabic, Hebrew and Persian are written from right to left, which requires a different layout from left-to-right languages like English and Spanish. With the newer Android SDKs, you can skip the step of providing those RTL layouts separately.
MinSDK 17+ automatically updates layouts for RTL with the following:
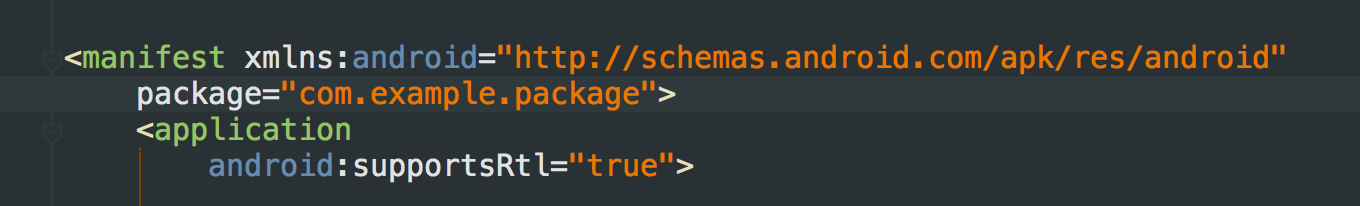
- In your AndroidManifest.xml, specify supportsRtl = true.
- With this setting, Android will update layouts for RTL automatically when the system language calls for it.
- Use start and end in layout attributes rather than left and right to get the appropriate automatic RTL changes.
- Remember to add margins on both sides / ends of your layouts.
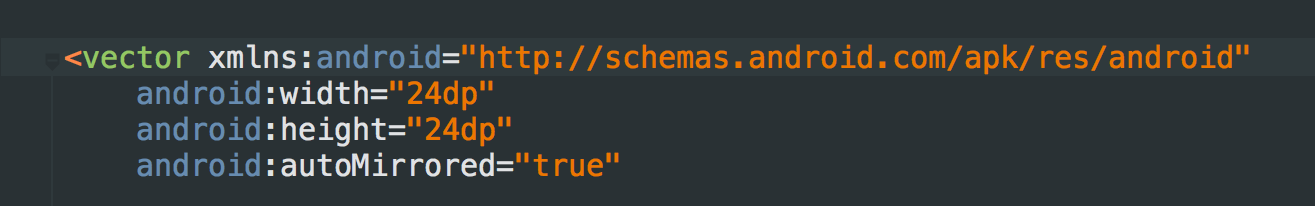
MinSDK 19+ automatically handles RTL mirroring of vector icons with the automirrored attribute:

- Define which icons should or should not be mirrored with RTL (for example, the search icon).
- Reference the Material Design docs for suggestions on what should or should not be mirrored.
2. Prevent grammar issues by using strings.xml with placeholders for arguments instead of concatenating strings
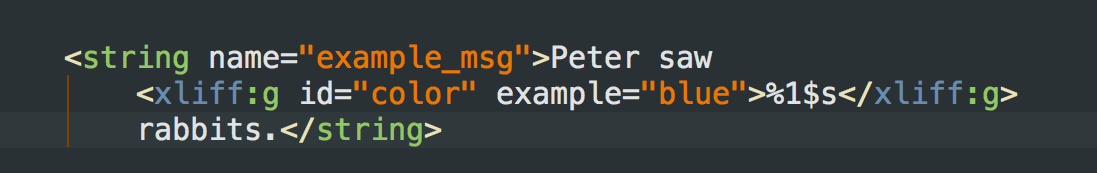
Because grammar is different from language to language, developers cannot assume sentence structure. Rather than concatenating strings together, use placeholders in strings.xml for arguments (Ex: %1$s, %2$d), so your translation service can specify the grammar properly. Also, make sure your translation service understands that they should leave these placeholder values untouched.
- To help translators understand placeholder values:
- Specify a placeholder argument name (id="color").
- Provide a placeholder example (example="blue").
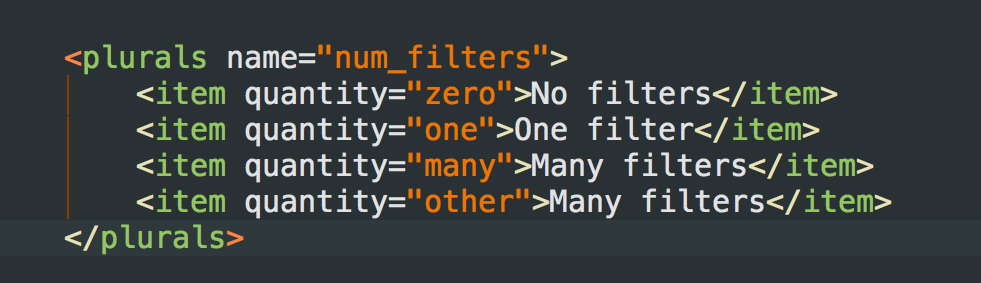
3. Use <plurals> to handle one-to-many results
This little trick will save you time and hassle (it’s also a suggested Android practice), and it makes for cleaner code. Here’s how it looks:

- Warning: some languages do not have the concept of plurals. You will have to adjust your plural definitions for those languages accordingly.
4. Speaking of strings, avoid using Spannables to format strings that will be localized
Again, since sentence structure and grammar can change from language to language, the placement of the formatted part of the string might not necessarily be where you’d expect. If you must use a Spannable, don’t use hardcoded indices to format characters (bold, italic, etc.)—you might just BOLD something that makes no sense at all. Instead, programmatically find the parts of the string to format the characters.
Instead of Spannables, you can use:
- HTML formatting in strings.xml (ex: <b>Hello</b>)
- Html.fromHtml(String text)
5. Use the “German Test” to check text bounds for truncation or bad layouts
Sometimes, localized text can extend beyond the bounds of your layouts—not good. To check for this, use German. It’s a useful test language for this issue because English-to-German translations result in text expansion of up to 20%, with compound words replacing multiple-word English phrases. At the same time, German uses relatively few special characters, so you’ve got a relatively “pure” test for text bounds.
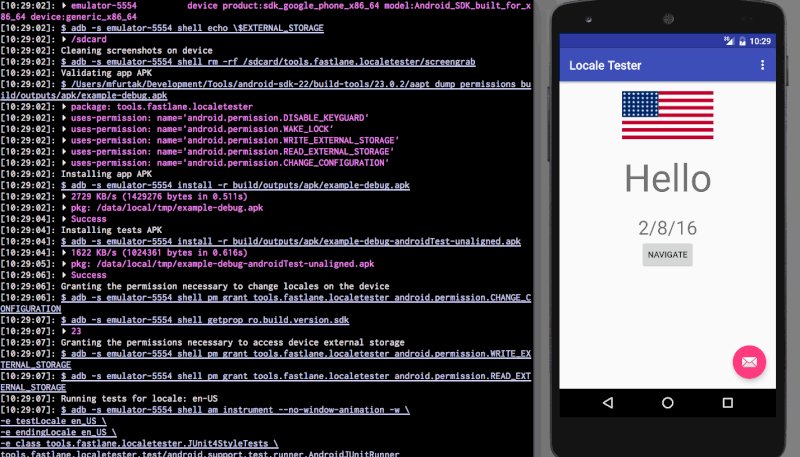
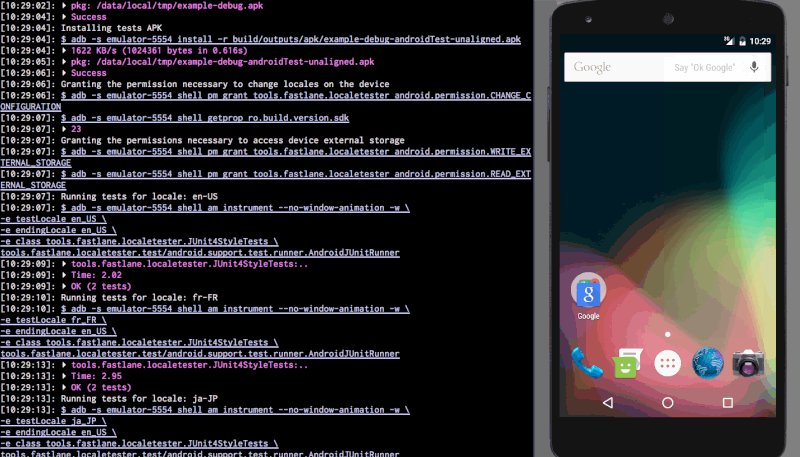
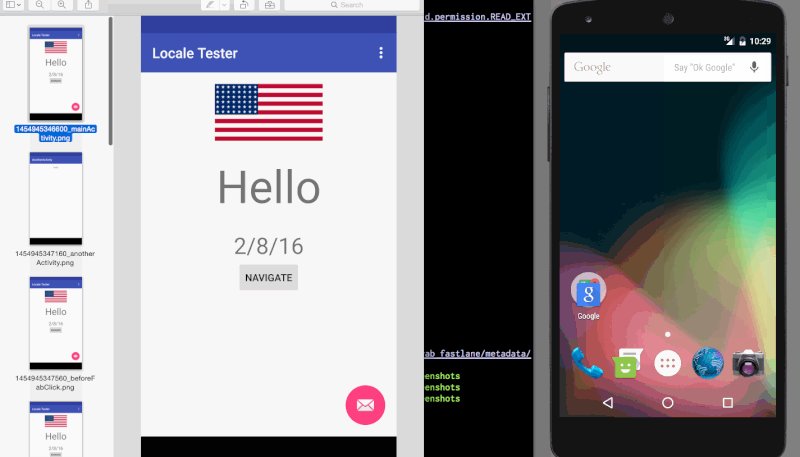
6. Use the Fastlane Screengrab tool to streamline localization QA
This new tool automates the capture and collection of screenshots across each localized screen in your app, uploading each one to a folder where QA can easily compare and verify each version. Here’s how to use it:
- First, write espresso tests to go through each screen in your app.
- Then, set up Fastlane Screengrab to take a snapshot of each screen the tests go through and upload to a folder (it can take in several languages, and run against many devices).
- Finally, compare and verify screenshots.

(Image source: Fastlane Github.)
7. Use Fastlane Screengrab and Supply to localize on the Google Play Store
Gather the appropriate screenshots with Fastlane Screengrab, then use Fastlane Supply to push up your store metadata, screenshots and .apks quickly and easily. Use Timed Publishing mode so you can review and make changes before final upload. And don’t forget the Google Play character limits for your app listing. (You might want to create a script to count characters and verify that they are within the store limits.)
Finally, here are a few reminders for any developers working on app internationalization and localization:
- Many languages use special characters that don’t appear in English, so make sure the fonts that you support can handle any special characters needed (not all of them can).
- Default strings must always be defined in the values/strings.xml file.
- Watch out for special characters in your strings.xml that must be escaped (Ex: \', \").
- Keep an eye out for these important Lint warnings:
- Extra translation (Too many translations)
- Incomplete translation (Missing translations)
- Inconsistent number of placeholders (more placeholder arguments in one translation versus another)
I enjoyed sharing these tips with the rest of the Phunware development team and I hope they’ll prove just as useful for you. Want to join us? Phunware is always looking for curious and creative developers who want to work at a company where mobile is top priority. Check out our open positions and let’s get busy changing the world.
This blog post was made with the permission of Phil Corriveau (Intrepid), who presented the class Bonjour, Monde: Optimizing Localization at DroidCon Boston 2017.
Want to learn more? Subscribe to our newsletter for monthly updates on mobile technology, strategy and design.